- Published on
Growth Hacking Github - How to Get Github Stars
- Authors

- Name
- Humayoun Kabir Emon
- @hkemon007

You have written the most impressive package out there, published it as an open-source library on Github but wondering why it is not attracting any interest or getting any Github stars?
Turns out publishing a good project is only one part of the puzzle. Getting stars falls into the realm of digital marketing, something developers are perhaps not as well informed or acquainted with. In this post, I share how acquiring Github stars can be understood through the lens of a marketing conversion funnel. I provide examples along the way, including a case study of how I get a zero star Github repository to 50 stars in 10 days.
What are Github stars ⭐?
In Github, users are able to ⭐ other people's repositories (repos), often to indicate that they like the project and also to bookmark it so they can follow its progress. It is one of the most popular metrics used to evaluate the popularity of a project, though there are other measures such as the number of forks or clones. It's the equivalent of a 👍 on Facebook or a 💖 on Twitter.
As seen in this Github project ranking by stars, top starred projects range from popular web development frameworks like Vue and Bootstrap to data science libraries like Tensorflow. Knowledge sharing repositories like freeCodeCamp and other lists of projects (awesome lists) also tend to rank quite highly.
Why you should promote your Github project?
This might seem obvious, but for the developer community promoting your project is probably regarded as the exception rather than the norm. If you are a developer publishing on Github for internal collaboration purposes or if are just after intrinsic satisfaction that is fine. However, I would argue that for most projects where one is looking for user adoption (a startup or portfolio project), the onus is on the developer to publicise their project and get the attention / stars they deserve.
The alternative is for the project to be consigned to a graveyard of zero-star code repos, buried under the mass of new projects and forgotten for eternity.
One way to think of self-promotion is as a means of making good projects discoverable. If you are going to spend a significant amount of time and effort to improve on the status quo, odds are, there is someone out there with the same problem, looking for a solution. If she discovers your solution, it would save her hours or days of time. This benefits both the developer and potential users.
There are also plenty of existing solutions on Github with potentially a much larger user base. Perhaps your solution is really superior to the existing ones? Or solves a pain point in the existing frameworks? Maybe it is beautifully coded and styled? The truth is, no one is going to know the benefits of your project if you are not going to lay it out in front of them.
Thankfully, there are plenty of channels for you to do so!
Github marketing funnel
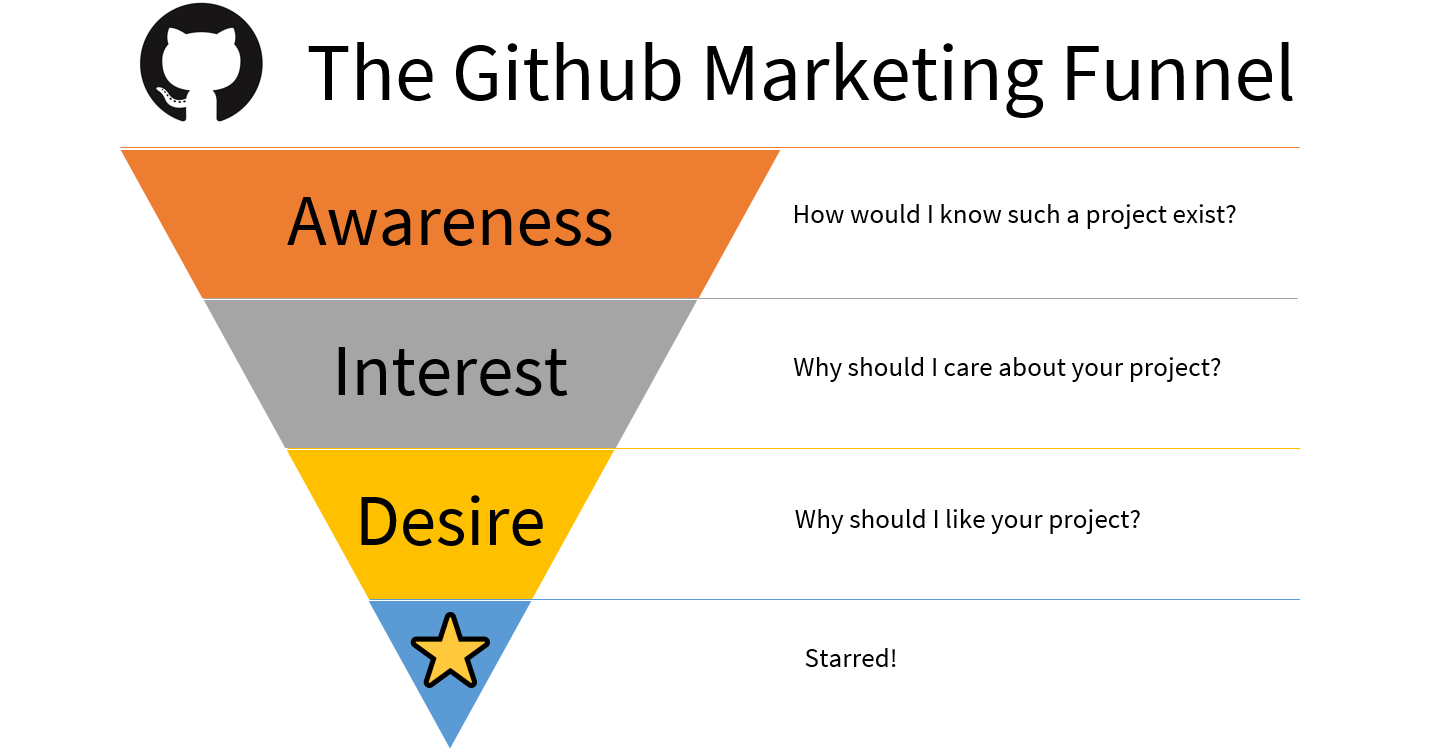
As defined in wikipedia, a marketing funnel is a pathway that illustrates the customer journey towards the purchase of a good or service. How does this relate to Github stars? Subsitute customer with developer or potential user and purchase decision with star. To get stars, we need to build awareness and guide the user to star the project (or convert). So let's build a Github marketing funnel.

The funnel lays out the user journey from discovery all the way to staring a project.
At the first stage (awareness), we use social media posts and other channels to build awareness on the project.
At the second stage (interest), we aim to build up sufficient interest within these posts and get the user to click through to view the repository.
At the third stage (desire), the contents within the repository should motivate users to want to use the project (view some demo, clone, fork).
If all goes well the user will click the star button.
3 examples
1. Redux Toolkit

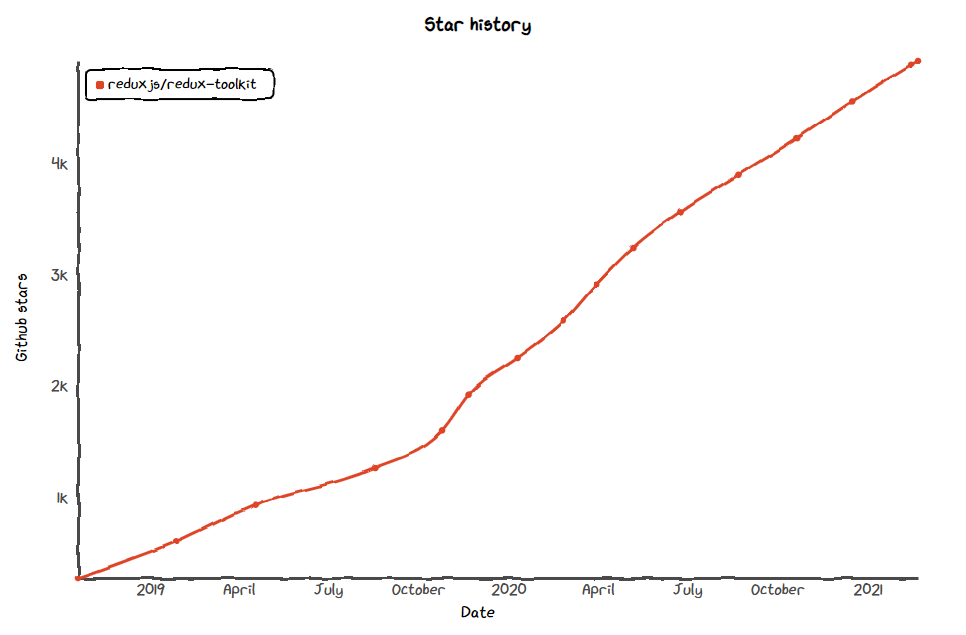
The official, opinionated, batteries-included toolset for efficient Redux development redux toolkit star history

Redux is one of the many state management libraries out there and redux toolkit is a relatively new toolkit to significantly simplify the amount of boilerplate required to implement redux in an application with out of the box good defaults settings.
In a crowded space of state management libraries, and with developers using their favourite solutions out there (many probably using default redux), a significant effort is required to nudge users to check out a new library and try it out in their application.
It probably would have been buried in the sea of newer options if not for the efforts of Mark Erikson, one of the chief maintainers of redux toolkit to continuously popularise the library and answer questions related to it across multiple channels.
Fun fact, I probably came across his answers more than 10 times before it finally clicked and I decided to give it a try. Each of his post is informative and gives a different spin on the benefits of the library. Now, I can't imagine going back to vanilla redux.
2. Huggingface Transformers

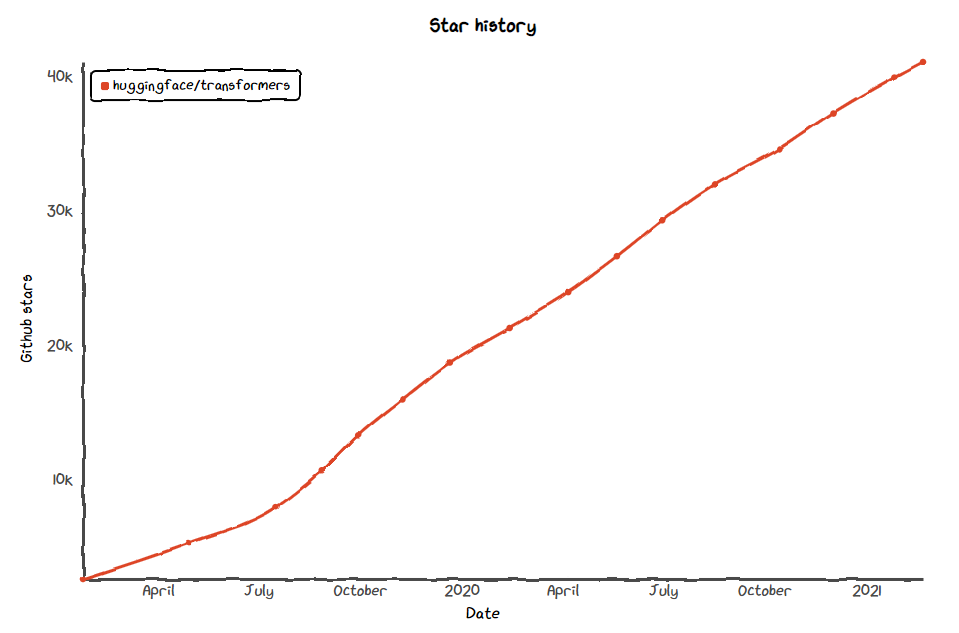
State-of-the-art Natural Language Processing for PyTorch and TensorFlow 2.0 huggingface transformers stars

The transformer neural network architecture marked one of the most major advancements in NLP capabilities and outperformed recurrent or convolutional methods that were more popular back in 2017. The Huggingface transformer library is now one of the most popular deep learning NLP packages and widely adopted by data scientist today. It is not the first library that introduced the transformer architecture for NLP, but it provided an easy to use API to prototype and deploy such transformer-based models. Notably, Hugging Face is a for-profit startup going against the tech giants who have similar open-source projects.
What contributed to its success? The ease of access to state of the art methods in NLP analysis definitely plays a part. Equally important, was its push in getting users to adopt its solution. By creating a strong open source community around its product, it was able to get organic traction from initial users who preached the benefits of the library, in turn attracting more users.
Winning over the open-source community definitely put it in the sweet spot for investors and helped it to raise $15m in December 2019 to further develop its commercial platform.
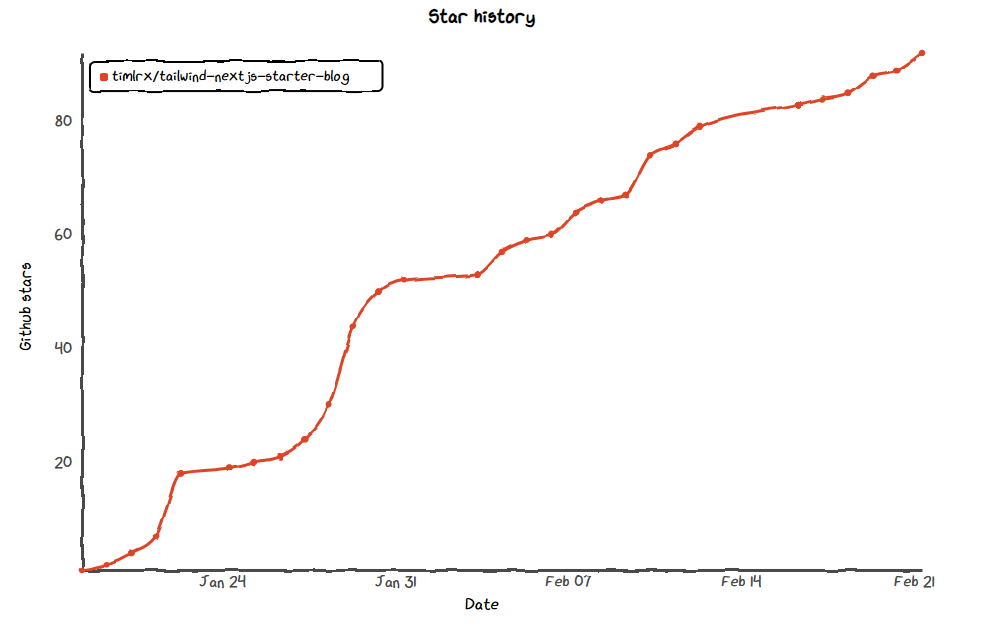
3. Tailwind Nextjs Starter Blog

This is a Next.js, Tailwind CSS blogging starter template. Comes out of the box configured with the latest technologies to make technical writing a breeze.

I started this side project, with the intention of updating my then Hugo blog. Having spent some time on it, I thought it would be a nice experiment to test out some Github SEO ideas into practice.
It's a good test case because unlike the other previous two repos mentioned, I have very little web presence (less than 50 stars across all my projects). I also have a similar repo, namely, my current blog which is essentially the same starter template with more personalised content.
The experiment: Let's publicise one of them (the starter blog template) and not mention anything about my existing blog.
The result: After 10 days of promoting the template, I managed to obtain 50 stars, while the repository that this blog is based on did not receive a single star. The template has also risen organically to more than 100 stars at the time of this post (25 Feb 2021), with no additional efforts on my part to further publicise it.
The rest of the post covers some strategies and learnings inspired by digital SEO articles as applied to the 10 days of promotional activity.
Know your potential

Unless your project is a totally groundbreaking idea with no precedent, one can get a good sense of the maximum potential of stars by referring to other more popular projects in the same category.
If you are developing a new web framework, your maximum potential stars would be the number of stars that React or Vue has (about 180k as at Feb 2021). If you are writing a state management library for React, maybe redux would be a good indicator.
For my tailwind nextjs template, I did not want to restrict it to only Nextjs projects using Tailwind CSS but rather look at other blog templates. Other similar templates in my comparison list include Gatsby Starter Lumen or Hugo Coder which tells me that a realistic upper bound for a personal portfolio template project is about 1.5k stars.
Know your audience and channels
The first step to get stars is to know your audience or the type of people who would be interested in your project, likely to "star" your project or share it. Unlike, content marketing where you will need to explore Google's search console or do keyword research on Google, it is a simpler task on Github - just pick the most well-known repositories that are most similar to yours.
From there, you can see the people who are use the repo, raise issues, or submit pull requests. A Google search of the repository is also useful to get an idea of the possible channels to publicise your project, taking the existing more established project as a point of reference.
In my case, I see popular community blogging platforms like Medium and Dev.to as well as aggregator sites like Jamstack Themes.
Optimise your repository
Once you have identified the outreach channels to publicise your content, you should ensure that your repository contains the necessary materials for success. Otherwise, it is a waste of effort to attract visitors without converting them into stargazers.
There are existing posts out there that discusses this in more detail. Check out this dev.to post or this freecodecamp post.
Here's a checklist of Github project essentials and nice to have, inspired by the above posts on the topic and my own personal experience.
Essentials
Readme.md- The readme file is like the landing page of your project. It's the first thing a user will go through and evaluate whether the project fits what she is looking for.- Add a cover image - As mentioned in one of the reference links: "A good percentage of people will star your project just because it looks good, and not all users will scroll down past the top of your READ-ME, so make the top part as pretty as possible".
- Add a licence, preferably open-source. I think people tend to be more generous towards open source licences as opposed to other stricter licences.
- Add a GitHub description with a demo link to the project- Seeing is understanding and beats reading through a chunk of text.
Nice to Have
- Good docs - It shows the maturity of the project and I think every developer appreciates well maintained, comprehensive documentation.
- Social sharing buttons - These could be badges for easy one-click deployment or shields to display the number of pulls from Docker. For an enterprise project, this adds a level of credibility to the project and allows a user to quickly give it a test run.
- Respond to GitHub issues - For someone evaluating whether to use the project as part of their work, GitHub issues is always one of the first things I check out. It tells me how actively the project is being maintained and how responsive or helpful the development team is in engaging with feedback. For a larger project with already some traction, managing an open source community will make or break the project.
- Add a contributor section in the readme - everyone likes a little appreciation, especially on open source projects. Having a contributor section is a nice touch.
Publicise on various channels and social media
Share your repository across the various sources you have identified. It definitely helps if you have existing credibility or standing on these channels but otherwise posting your project as a showcase or as a means for discussion is a good way of approaching it.
For social media, having the right tags also helps to publicise your project especially if you don't have many followers. Tagging the right accounts on Twitter can help amplify the outreach as these accounts tend to reshare posts. Having the right tags also helps disseminate your content to the relevant audience with similar interest.
Post regularly and across different time zones. With how fast things move on popular forums and Twitter, unless your post gets a lot of traction, it will be buried by other new content. Re-posting the content in various forms is a good way to get different people's interest and posting at different time caters to a range of international audience.
The goal with multiple publicity channels is to try and get sufficient interest and attention such that others would try out your project, clone it, talk about it or share it.
Theory into practice
I applied all these methods while trying to publicise my new blog template. I posted on my Twitter account which started with zero followers but managed to get quite a bit of interested users as the post was re-shared by more popular accounts.
Similarly, posting on Reddit in r/react and r/webdev brought in more users to check out the Github repository despite my account being brand new. Tip: You should set up a social sharing image for your repository before sharing it on these platforms.
A nice benefit is that the project was picked by an editor of a popular newsletter which sent a spike of traffic and stars, helping me achieve 50 stars ahead of my 2 weeks targeted plan.
Analyse the source of traffic
Google Analytics is one of the top tools in a digital marketing toolkit. The Github equivalent of this (with much less detail, but still important information) is Github Insights. It gives you a 14-day history of stars and clones over time as well as insights on visitors are coming from.
This is pretty valuable information that could help to refine a content strategy or help to validate the initial hypothesis on channels and interests.
Here's the clone and visitor trend of my tailwind nextjs repository. The 300 visitor spike in traffic was due to the project being featured in a newsletter.

And here's the corresponding referral traffic statistics.

One thing I noticed is that Github tends to recommend people with similar interests, projects which are trending or are highly starred. That is why it is essential to draw attention outside of Github before Github's recommendation algorithm kicks in, and further recommends more viewers to your repository. This creates a snowball effect.
Compared to the previous referral statistics, Github is now my top referring site bringing in 140+ views every day.
Summary
In this post I discuss how one could adopt digital marketing best practices to promote an open-source project on Github. I outlined some tips in this article including:
- Calculating your star potential
- Researching on the target audience and channels
- Optimising your repository to convert users
- Publicising content
- Using Github Insights like Google Analytics
I tried these techniques with a brand new project on social accounts with near-zero social media presence and managed to get 50 Github stars in 10 days (more than 100 currently). This validates the ideas I had in publicising open-source projects and jumpstarting users interest in open-source projects.
I hope to apply it in the near future for a most fascinating project I am working on - and you can bet there will a post about it, so stay tune! Happy to discuss other strategies to grow a brand new project and learn more about what works for you.